Read It Forward - Facebook Chatbot
Working with: Matchbox Mobile & Penguin Random House
Key contributions: Idea generation, conversation design, copyrighting, handover
Since Facebook Messenger launched in 2016, big brands like Lego, Dr Oetker, & Sephora have launched chatbots to connect with their customers. These chatbots focus on replicating the in-store shopping experience by using conversation to learn about customer needs before providing accurate product recommendations. While at Matchbox Mobile I collaborated with Penguin Random House to create a book recommendation bot to help users find their next read.
Challenge
Penguin Random House’s technical team had already built a custom recommender engine for their vast library of books and authors. Their aim was to create a user-friendly Q&A chatbot that could collate users preferences then provide book recommendations in return. And what better place to host it than on their Read-It-Forward Facebook page, with over 250,000 followers and an existing reputation for providing great book recommendations.
Approach
Quantity Vs Quality:
One of the first steps was to find the right balance between the number of questions and the quality of the recommendations. Users want the right results quickly, however time is precious and too many questions can cause a high drop off rate.
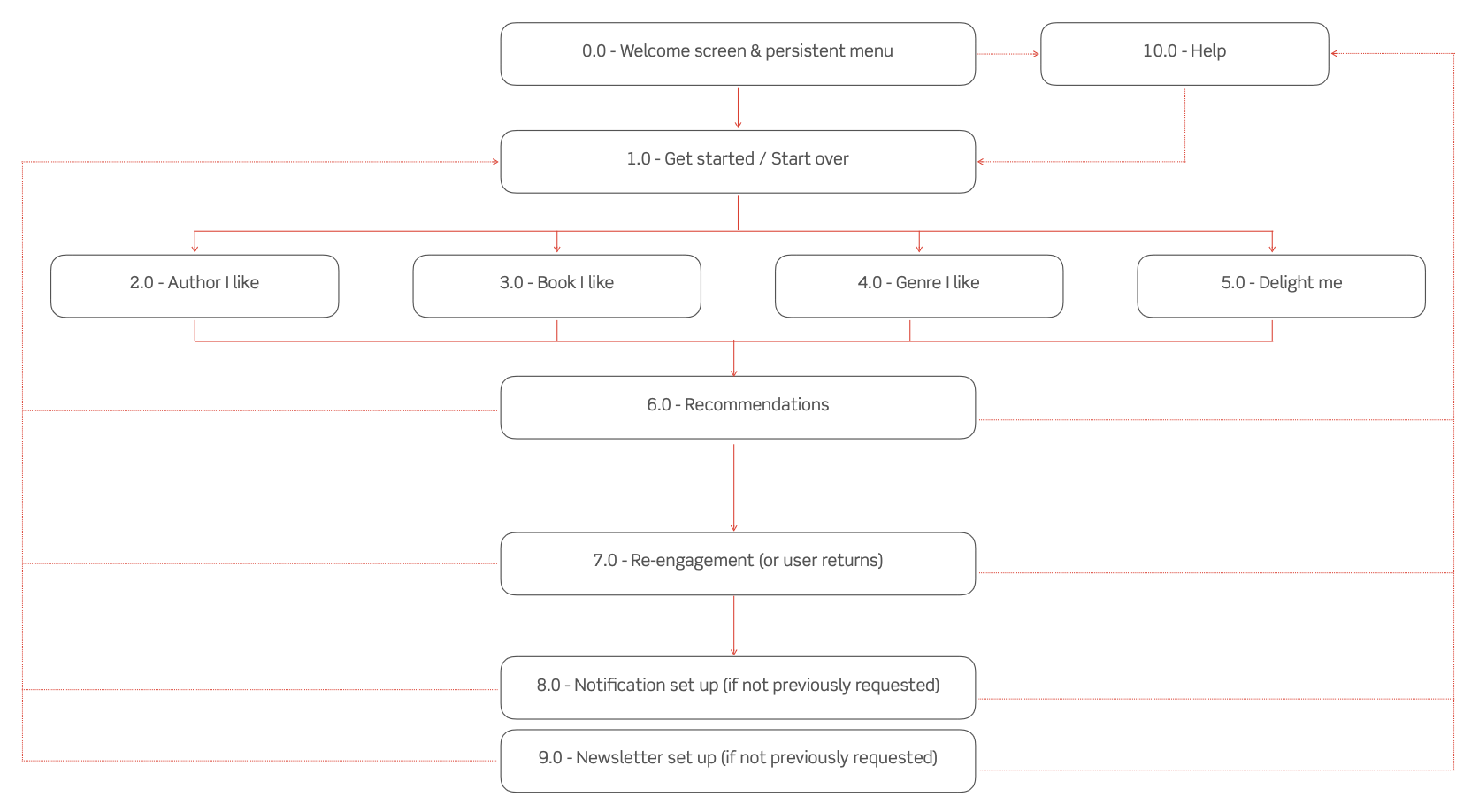
When we mapped out the initial flow, the focus was on gaining as much information as possible from the user in order to get more accurate recommendations. This meant a relatively high amount of user input before getting to the recommendations, therefore the following methods were used to try and make the experience less laborious:
Using copy that was more conversational than instructive.
Adding indications on progress within the copy.
Adding quick-reply buttons
Letting users skip non-critical questions.
After the initial build the product was tested with a sample user group. By analyzing which questions were skipped, where users abandoned and how they reacted to recommendations. We were able to remove some user inputs and create a more streamlined experience where users could search for recommendations based on an author, book, or genre they like. As well as having a ‘surprise me’ option.
Presenting information:
Facebook Messenger offers a range of templates for presenting information within Messenger bots. Before designing the bot it was important to understand what templates were available and their limitations. Once a good understanding of the templates had be gained, we asked ourselves the following questions:
What is it you need to show the user? Will images help? What titles, descriptions, links, audio are important?
Do you need to display multiple options for this information at once?
How would you like the user to interact with the information? Share with a friend, open up a web page, or make a choice to progress the conversation.
We wanted the experience to remain as conversational as possible, so templates were limited to areas where they were 100% needed and kept as clean as possible. In areas where a lot of different information was required to help the user make their decision, the critical information was prioritized, and progressive disclosure or web views were used to give the user access to the secondary information should they need it.
Encourage users to re-engage:
Retention and re-engagement were important success metrics to PRH. The conversational nature of the product made it easier to reach out to customers in a polite and appropriate manner. Rather than spamming customers with generic marketing content, we decided to focus re-engagement around books they’d previously had a positive interaction with. Asking users for feedback on their previous recommendation provided PRH with valuable feedback, while also providing a good base for drawing the user into another conversation and providing them with more recommendations.